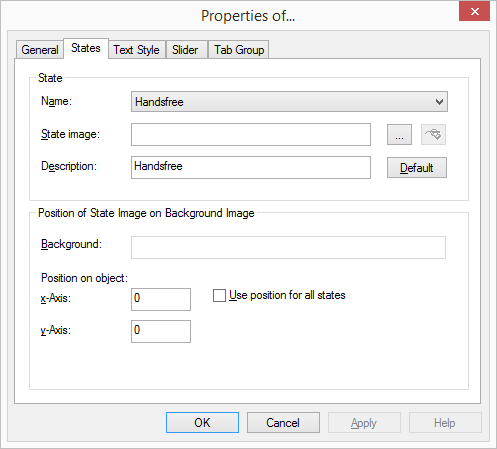
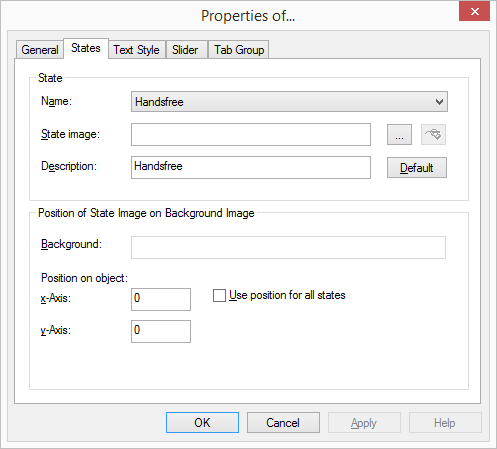
The “States” Tab
The slider can have different states depending on which output is to be regulated (e.g. the volume of the handset, headset or ringing). The slider can be assigned an image (BMP file) or an animation (AVI file) for each of these states.
This is how you define the state properties for a slider
1. Open “State” and click on the “Name” drop-down list.
All available states are listed here.
2. The graphic file or the AVI animation to be used for the state of the slider is defined in the field “State Image”:
 Click on
Click on
, to search for the appropriate files or
 Click on
Click on
, in order to modify the selected graphic using the linked graphic application.
For formats that don't support transparency, the color of the upper left pixel of a graphic or an AVI animation is interpreted as a transparent color. This means that the background will show through all areas of the picture which have these colors.
3. Enter a short help text for the QuickInfo in the ”Description” field. This QuickInfo appears when you move the mouse pointer over the respective button.
4. Click on ”Default” in order to resume using the default text (standard) for the description.
5. The coordinates of the graphic or AVI file to be displayed within the button are defined under “Position of State Image on Object” in the “x-Axis” and “y-Axis” fields. The zero point of the coordinate system lies in the upper left corner of the button background graphic.
6. Activate the option ”Use position for all states” in order to use the position entered under ”x- and y-Axis” for all of the graphic or AVI files assigned to states.